Select a font:
Apple
AirB&b
📌 Press Ctrl+D to bookmark this page

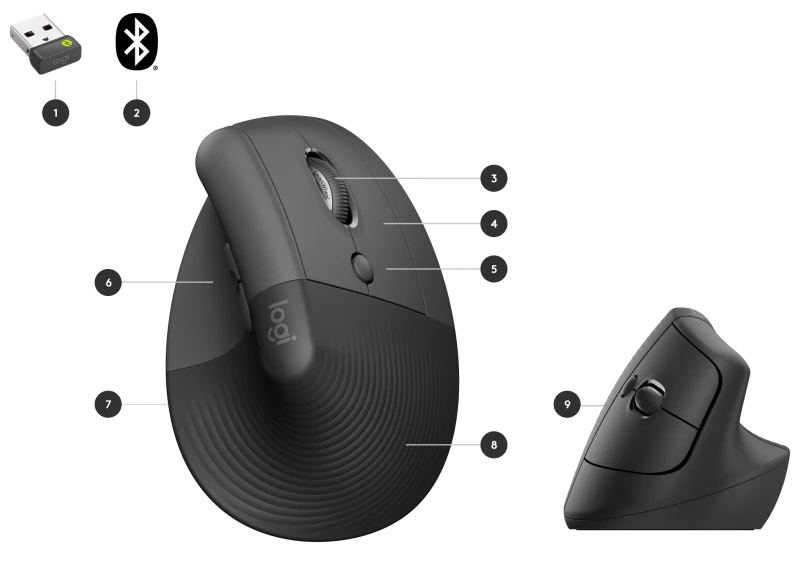
the Logitech Lift Vertical Ergonomic Mouse – one of the best choices for comfort, especially during long screen sessions. It's super ideal for spending hours in front of the screen without any hand or wrist pain. Customer reviews highlight its impressive features, like being usable with a wrist brace and keeping the wrist comfortable and neutral. The quiet clicks and optimal size for smaller hands make it a winner. If you're dealing with wrist discomfort or need a mouse that suits small hands, the Lift Vertical Ergonomic Mouse could be your perfect fit.
See more
One of the best choices for comfort, especially during long screen sessions. It's super ideal for spending hours in front of the screen without any hand or wrist pain. Customer reviews highlight its impressive features, like being usable with a wrist brace and keeping the wrist comfortable and neutral. The quiet clicks and optimal size for smaller hands make it a winner. If you're dealing with wrist discomfort or need a mouse that suits small hands, the Lift Vertical Ergonomic Mouse could be your perfect fit.
See more
Ensure you have a noticeable CTA and become a css button creator ! At times, advertisers neglect to separate the CTA from their other text. Add text with a glitch font with the only glitch font generator ! Do not forget to style a button that matches your website's design. To do so use all the features of this css button generator such as the possibility to create your own box-shadow and personalize the color of your button with a gradient background and also (very important) a nice :hover CSS pseudo-class that your visitors will love !
Absolutely YES ! Start designing your fully cross browser custom CSS/HTML button by using the no code CSS button generators. Become a real CSS designer and create your own button style CSS by selecting the features that you want. Then click on “get code” to generate the CSS and HTML code that you’ll implement in your own code. This CSS and HTML button generator offers you different features that are not available on bootstrap and current button generators such as button animation, pre-made box-shadows (rounded button), colors (background-color), borders, fonts discover a large choice of features to develop the button that you want.
Do not forget about the importance of implementing a css button hover effect which will help visitors on your website and push them to take action (UX design).For instance, change the color of your button when the visitor hoovers it or change its width. Of course do not forget to add a link to your CTA. Feel free to add an icon to your CSS button, this generator will place it for you!
Keep in mind, your CTA is a source of inspiration. "Accept our pamphlet" doesn't have the same punch as "look at our bulletin" or "sign up to understand more." The main model is aloof — it depicts what will befall your possibility after they do what you need. All things considered, center around what you believe they should do. Make sure your CSS button is visible and that it fits well in your website design by adding some box-shadow with the CSS box-shadow generator
The CTA can be centered explicitly around the activities you maintain that they should convey a sense of urgency to partake. "Purchase presently," "join," "register" and comparative phrasing, all fall within this class.
In order to create a button in HTML, simply put the <button> tag in your code editor.
However,
this simple tag will not be enough to attract the attention of your visitors. That's why in
order
to style your CTA very quickly, you can use a css button generator.
But then, how to use a button generator?
Well, nothing could be easier today thanks to the free online html generator.
Select the different design parameters you want (button shapes, css button with icon, html css
button
with hoover effect, shadow css button). I made this button css generator to
help the web developer
community by trying to develop a simple html button generator. Feel free to give me feedback via
the
contact
page .
The best way to create and writte beautiful CSS code is actualy to spend time practicing and to
read the documentation. By doing so
you will be able to design your own complex ideas and create your website.
Click here to
learn CSS like a pro !
Learning to style buttons using CSS can help create better UX. This means
when using the CSS button generator , your buttons will have dynamic
features like those on professional-made sites. CSS Button Generator has all of the core
features a button builder should have, but what makes it unique is the customization
functionality for the hover. To run the CSS button generator for free, you need to create an
HTML element such as a div or a button, write the CTA copy, and give it a class.
Throughout this section, we are going to talk about ways you can edit and customise that
button using CSS and HTML , depending on the design preferences of the
button. This article will give you some helpful tips for working with this kind of page
element, as well as a few plugins and services to make it easy for you to add eye-catching
buttons on your website. If you are looking to get great value for your money, this free
option allows you to add not only attractive Call-to-Action buttons to your
website, but also just about any page element that you can think of. The design will help to
increase the visibility of your pages on organic search results, which could help increase
traffic and conversions.
You may also want to employ multiple CTAs on pages not designed with driving conversions as
a main objective. CTA positioning, form positioning, button colors, and more all have an
impact on your conversion rates , and placement of your CTAs needs to be
tested. A page with a stronger CTA button will convert more compared to one with a weaker
one. A good CTA button is about a lot more than guiding visitors from page to page.
Color, size, positioning, and other visual elements of your sites buttons all have an impact
on your CTR and conversion rates. Some site owners spend weeks (or even months) running
A/B tests with different colors for buttons, and even shades of the same
color, in hopes of improving conversion rates.
With the right message, Exit Intent popups can build a sense of urgency and attract
visitors, leading to higher conversion rates and sales, while also decreasing bounce
rates . I am going to discuss this in detail, outlining the six characteristics
of highly-converting CTA buttons , with examples from different websites,
to help you better understand how you can implement these characteristics on your pages.
Whether a retailer uses CTA buttons to promote free gifts, increase customer engagement, or
just to convert a sale, your duty as the designer is to deliver a button that is both
meaningful and usable. An ideal call-to-action button guides customers toward the desired
action, improving conversion rates, and ultimately helping your clients site meet their
stated goals.
Creating enticing call-to-action buttons will give your clients a competitive advantage when
they need to guide customers to a particular spot, and considering the style that is
best-suited to them, can unlock a websites potential . Colors will give you
the control needed to design a website-perfect button. Image-selector buttons fix a major
problem in filling out forms, one of the biggest conversion killers on mobile. You can
reorder your layout, move your purchase buttons, alter verbs, whatever you want, see what
can increase conversions.