Carousel generator
Why should you use this carousel generator rather than one of the many JS libraries offering a similar result?
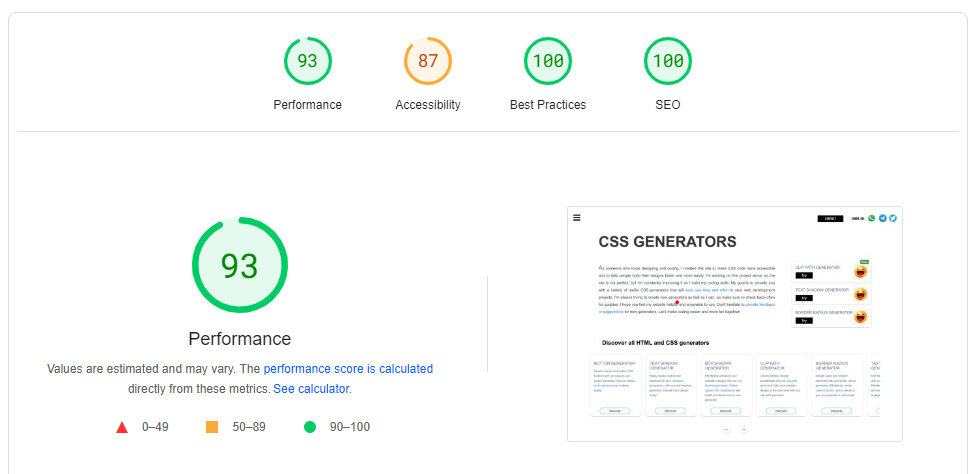
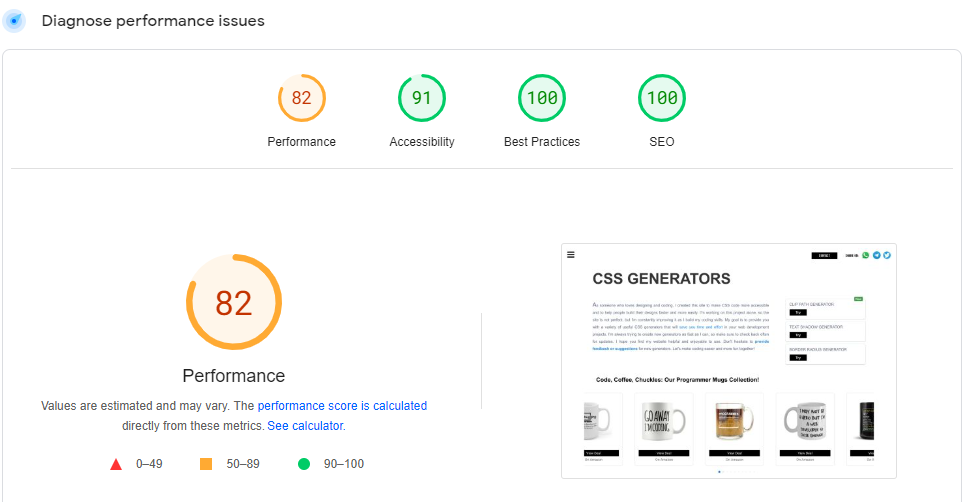
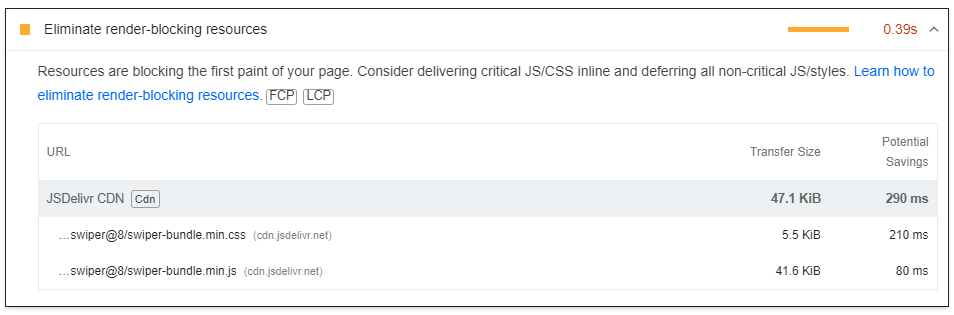
The answer can be summed up in two words: "speed perfomance". As you know, some carousel JS libraries such as Swiper have a direct impact on the score awarded by Google Speed Insight to your page. As proof, here's a screenshot of the loading speed score with and without the Swiper library (widely used by many websites). You can see that the score (out of 100) increases considerably when the page contains a carousel generated by this generator.


Why should you use this carousel generator rather than one of the many carousel JS libraries offering a similar result?
The answer can be summed up in two words: "speed perfomance". As you know,
some carousel JS libraries have a direct impact on the
score awarded by Google to your page. As proof, here's a screenshot of the
loading speed score with and without the Swiper library (widely used by many
websites).
You can see that the score (out of 100) increases considerably when the page
contains a carousel generated by this generator.
This carousel is modelled on the one used by Youtube to display the "shorts"
section. It works 95% with CSS/HTML code, and only requires the loading of a
10th line of javascript. The impact of this carousel is
close to 0 on page loading time.
why should you care about speed performances ?
The speed performance score is an important criterion for your site's natural Search Engine Optimization (SEO). A poor score will penalize your page's ranking in search results.


Title of slide
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Enim porro esse nihil earum. Aliquid, temporibus. Tempore voluptate quibusdam ea
DiscoverDesign your slide template
Faster Carousel Loading, Cooler Mobile-Friendly User Experience
Carousels are a popular way to display multiple images or items on a single page, especially on mobile devices. They are often used on websites and in apps to showcase products, articles, or other content. However, carousels can sometimes load slowly, which can frustrate users and lead to higher bounce rates.
A carousel mobile friendly generator that loads faster than any other kind of carousel provided by Carousel JS would be a great asset for any website or app. It would allow developers to create engaging carousels that don't sacrifice performance, even on mobile devices.
Here are some of the benefits of having a faster carousel mobile friendly generator:
- Improved mobile user experience: Mobile users will be able to see and interact with your carousel content more quickly, which will lead to a better overall experience.
- Reduced bounce rates: Mobile users are less likely to leave your website or app if they don't have to wait for your carousel to load.
- Improved SEO: Search engines like Google favor websites that load quickly, especially on mobile devices. A faster carousel mobile friendly generator can help to improve your website's SEO ranking.
In addition to these benefits, a faster carousel mobile friendly generator can also help you to:
- Display more content: If your carousel loads faster, you can display more content without sacrificing performance. This can be useful for showcasing a wide range of products, articles, or other content on mobile devices.
- Create more complex carousels: With a faster carousel mobile friendly generator, you can create more complex carousels with features like animations, transitions, and effects, even on mobile devices. This can help you to create more engaging and visually appealing carousels.
Overall, a faster carousel mobile friendly generator would be a valuable tool for any website or app developer. It would allow them to create engaging and visually appealing carousels that don't sacrifice performance, even on mobile devices. This would lead to a better mobile user experience, reduced bounce rates, and improved SEO.

